みなさん、マークダウン(markdown)は活用していますでしょうか!
簡単なメモもマークダウンで記載しておくとなんとなくエンジニアっぽくてテンション上がりますよね。
さらに個人的なメモなどもマークダウンファイルで管理しておくと後々見返す場合でも見やすく理解しやすくなるので、作業効率も上がります!
このページではマークダウンを利用する際に、よく使用するであろう記法を一気に記載していきます!
マークダウンとは
まずは最初に「マークダウン」(markdown)についてです。
「マークアップ」は聞いたことあるけど、「マークダウン」って?なに?という方も多いのではないでしょうか。
マークダウンはHTMLなどで知られるマークアップ言語を簡略化するものとして作られました。
「マークアップ言語よりも、簡単で覚えやすく手軽に使用できる記法」として、設計され、幅広い用途で使用されています。
マークダウンの活用方法
マークダウンはその手軽さから、簡単なメモからシステム関連の仕様書まで多くのケースで使われています。
個人的には、以前の職場でシステムのインターフェイス仕様書はマークダウンファイルで作成していました。
僕は個人的なメモをテキストファイルではなく、マークダウンファイルとして管理したりしています。
単純なテキストよりは修飾がつけることができてメリハリがつくので、読みやすさは各段に上がりました。
マークダウン記法 早見一覧
それではマークダウン記法の一覧を以下に記載します。
表示確認はVSCodeで行っています。
| 名称 | 説明 | 記述方法 |
|---|---|---|
| 見出し | 見出しとして、h1~h6まで指定可能。文字サイズが変更される。 #の個数で判定され、#の後に半角スペースを入れてから見出しの文字列を記述します。 | h1:# 見出し1 h2:## 見出し2 h3:### 見出し3 h4:#### 見出し4 h5:##### 見出し5 h6:###### 見出し6 |
| 文字色 | タグにスタイルを適用することによってマークダウンファイル内でも文字色を変更することができます。 通常のCSSでの文字色の指定の方法です。 | <div style=”color:red”>文字色を赤に変更</div> <div style=”color:blue”>文字色を青に変更</div> |
| 強調 | *(アスタリスク)2つで文字列を囲むことで文字を強調表示することができます。 | **強調** もしくは __強調__ |
| 斜体 | *(アスタリスク)1つで文字列を囲むことで文字を斜体表示することができます。 | *斜体* もしくは _斜体_ |
| 改行 | 文末に「半角スペース2個」か 「brタグ」を使用することで文章を改行することができます。 普通の改行ではマークダウン上では改行されないので、注意が必要です。 | 半角スペース2個→ で改行 brタグを使用して<br>改行も可能 |
| リスト(黒丸) | *(アスタリスク)もしくは-(ハイフン)1つに半角スペースを空けて文字列を記載すると黒丸のリスト表示となります。 | * リスト1 * リスト2 もしくは – リスト1 – リスト2 |
| リスト(番号) | 1.に半角スペースを空けて文字列を記載すると、番号のリスト表示となります。 | 1. リスト1 2. リスト2 |
| チェックボックス | チェックボックスを使いたい場合はHTMLでの記述で対応することも可能です。 inputタグでtypeのcheckboxを指定しましょう。 | <input type=”checkbox” checked> チェックボックス1 <input type=”checkbox”> チェックボックス2 |
| コードブロック | `(バッククォート)3つで文字列を囲むとコードブロックとして表示することができます。 | “` コードブロック “` |
| テーブル | マークダウンではテーブル表記を行うことも可能です。2行目で文字をどちらに寄せて表示するかを列単位で指定することができます。 | |左詰め|中央寄せ|右寄せ| |:—–|:—–:|—–:| | aaa | aaa | aaa | | bbb | bbb | bbb | |
| リンク | []にリンク表示とする文字列を記載し、続けて()にURLを記載すると対象の文字列がリンク表示となります。 | [Google](https://www.google.com/) |
| 引用 | >(大なり)記号に続けて文字列を記載すると、引用表示となります。 | > 引用文章 > ダミーダミー |
| 水平線 | *(アスタリスク)、-(ハイフン)、_(アンダースコア)のいずれか3つで水平線を引くことができます。 | *** — ___ |
VSCodeでマークダウンファイルを表示する方法は以下の記事で解説していますので合わせてぜひご確認ください。
文字関係
見出し
「見出し」の記述例は以下となります。
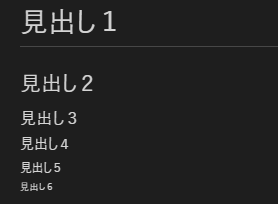
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
##### 見出し5
###### 見出し6記述例をマークダウン表示させたサンプルはこちらです。

文字色の変更
「文字色の変更」の記述例は以下となります。
マークダウン記法の設定というか、HTMLのタグで指定しまう方法となります。
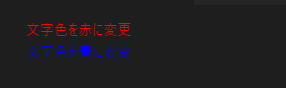
<div style="color:red">文字色を赤に変更</div>
<div style="color:blue">文字色を青に変更</div>記述例をマークダウン表示させたサンプルはこちらです。

強調
「強調」の記述例は以下となります。
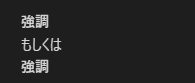
**強調**
もしくは
__強調__ 記述例をマークダウン表示させたサンプルはこちらです。

斜体
「斜体」の記述例は以下となります。
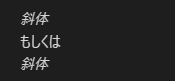
*斜体*
もしくは
_斜体_ 記述例をマークダウン表示させたサンプルはこちらです。

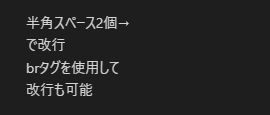
改行
「改行」の記述例は以下となります。
半角スペース2個→
で改行
brタグを使用して<br>改行も可能記述例をマークダウン表示させたサンプルはこちらです。

コンテンツ系
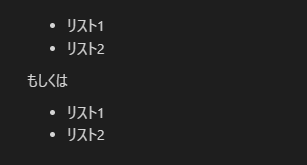
リスト
黒丸リスト
「黒丸リスト」の記述例は以下となります。
* リスト1
* リスト2
もしくは
- リスト1
- リスト2記述例をマークダウン表示させたサンプルはこちらです。

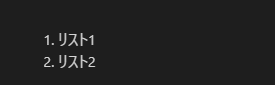
番号リスト
「番号リスト」の記述例は以下となります。
1. リスト1
2. リスト2記述例をマークダウン表示させたサンプルはこちらです。

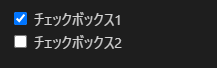
チェックボックス
「チェックボックス」の記述例は以下となります。
<input type="checkbox" checked> チェックボックス1
<input type="checkbox"> チェックボックス2記述例をマークダウン表示させたサンプルはこちらです。

コードブロック
「コードブロック」の記述例は以下となります。
```
コードブロック
```記述例をマークダウン表示させたサンプルはこちらです。

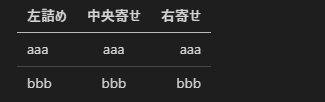
テーブル
「テーブル」の記述例は以下となります。
|左詰め|中央寄せ|右寄せ|
|:-----|:-----:|-----:|
| aaa | aaa | aaa |
| bbb | bbb | bbb |記述例をマークダウン表示させたサンプルはこちらです。

その他
リンク
「リンク」の記述例は以下となります。
[Google](https://www.google.com/)記述例をマークダウン表示させたサンプルはこちらです。

引用
「引用」の記述例は以下となります。
> 引用文章
> ダミーダミー記述例をマークダウン表示させたサンプルはこちらです。

水平線
「水平線」の記述例は以下となります。
***
---
___記述例をマークダウン表示させたサンプルはこちらです。

まとめ:マークダウンの活用
いかかでしょうか。
ぜひ皆さんもマークダウンを利用してみてください!



コメント